반응형
(문제 출처 : https://m.cafe.daum.net/hermingway/ZYwR/39?listURI=%2Fhermingway%2FZYwR )
액세스 컴활 실기문제를 계속해서 풀어보자.

===
정렬 설정

IME모드는 다음과 같이 구성돼있다

여깃서 영숫자반자를 선택하면 기본입력 설정을 할 수 있다.

===
유효성 검사 규칙 설정하기

다음과 같이 테이블 속성 시트에서 "유효성 검사 규칙"을 설정해준다.

위와 같이 설정해주면
아래와 같이 (데이터 추가할 때) 유효성 체크를 하게 된다.

===
기본 입력값 설정

다음과 같이
각 항목의 속성에서 "기본값"을 0으로 설정하면 된다.

===
데이터 형식 설정하기

255자 이하의 데이터를 설정하려면 우선
"짧은 텍스트"라고 형식을 수정해준다.
(긴텍스트는 글자수 제한에 관한 부분이 없다.)

그 다음으로
필드 크기를 255로 설정해준다.

===
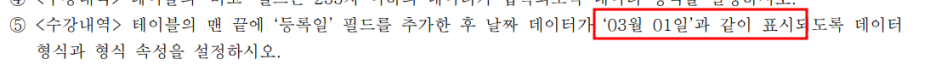
데이터 형식, 형식속성 설정

우선 위에서 언급한 대로 항목을 추가해주고

그런 다음에
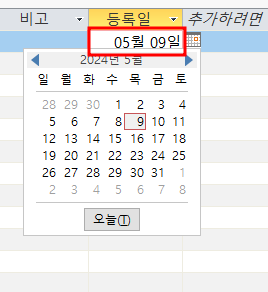
형식에 mm"월 "dd"일"로 넣어주면
아래와 같이 나타난다.

실제로 테스트해보니 잘 변환되는 걸 볼 수 있다.

반응형
'컴퓨터활용(컴활) 공부' 카테고리의 다른 글
| [데이터베이스] 컴활 1급 실기 문제 풀자 (파일 가져오기) (0) | 2024.05.11 |
|---|---|
| [스프레드시트] 컴활 1급 실기 문제 풀어보기 (고급필터 적용) (0) | 2024.05.10 |
| [스프레드시트] 컴활 1급 실기 문제 풀어보자 (종료 프로시저 만들기) (0) | 2024.05.05 |
| [데이터베이스] 컴활 1급 실기 문제 풀자 (크로스탭 쿼리, 열머리글, 행머리글) (0) | 2024.04.30 |
| [스프레드시트] 컴활 1급 실기 문제 풀기 (프로시저 작성하기) (0) | 2024.04.28 |